📖鸿蒙应用开发入门
注:以下内容是对鸿蒙开发文档的入门章节的学习整理,仅供参考。
1. 基本概念
- UI 框架:方舟开发框架(ArkUI 框架),提供了多种组件、布局计算、动画能力、UI 交互、绘制等。该 UI 框架提供了两种开发范式,
- 基于 ArkTS 的声明式开发范式(简称 “声明式开发范式”)
- 兼容 JS 的类 Web 开发范式(简称 “类 Web 开发范式”)。
- 应用模型:应用程序所需能力的抽象提炼,提供了应用程序必备的组件和运行机制。HarmonyOS 先后提出两种应用模型,
- FA(Feature Ability)模型(不再主推)
- Stage 模型(目前主推)
2. 第一个 ArkTS 应用(Stage 模型)
-
ArkTS 工程目录结构(Stage 模型)

-
项目核心代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49// src/main/ets/pages/Index.ets
import { router } from "@kit.ArkUI"
import { BusinessError } from "@kit.BasicServicesKit"
/*
* @Entry 装饰器,标识 Index 是应用的入口组件。一个应用通常只有一个入口组件。
* @Component 装饰器,标识 Index 是组件。组件包含状态和视图,是 UI 的基本构建块。
*/
struct Index { // struct 关键字用来定义一个结构体(类似于类),Index 是这个结构的名称。
message: string = 'Hello World' // @State 装饰器,标识 message 是组件的状态变量。
build() { // 该方法定义组件的 UI 结构和布局
Row() { // 布局组件,表示水平布局,将子组件排列成一行
Column() { // 布局组件,表示垂直布局,将子组件排列成一列
Text(this.message)// 文本组件,用于显示文本内容
.fontSize(50)// 设置文本的字体大小
.fontWeight(FontWeight.Bold) // 设置文本的字体粗细
Button() { // 按钮组件,用于触发用户交互事件
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule) // 设置按钮的类型
.margin({
// 设置按钮的外边距
top: 20
})
.backgroundColor('#0D9FFB') // 设置按钮的背景色
.width('40%') // 设置按钮的宽度
.height('5%') // 设置按钮的高度
.onClick(() => {
console.info("成功点击 Next 按钮")
router
.pushUrl({ url: 'pages/Second' })
.then(() => {
console.info("成功跳转到 Second 页面")
})
.catch((err: BusinessError) => {
console.error(`跳转到 Second 页面失败,code = ${err.code},message = ${err.message}`)
})
})
}
.width('100%') // 设置 Column 组件的宽度
}
.height('100%') // 设置 Row 组件的高度
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44// src/main/ets/pages/Second.ets
import { router } from "@kit.ArkUI"
import { BusinessError } from '@kit.BasicServicesKit'
struct Second {
message: string = 'Hi there'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('Back')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
.onClick(() => {
console.info('成功点击 Back 按钮')
try {
router.back()
console.info('成功返回 Index 页面')
} catch (err) {
const code = (err as BusinessError).code
const message = (err as BusinessError).message
console.error(`返回 Index 页面失败,code = ${code},message = ${message}`)
}
})
}
.width('100%')
}
.height('100%')
}
}1
2
3
4
5
6
7// src/main/resources/base/profile/main_pages.json
{
"src": [
"pages/Index",
"pages/Second"
]
} -
效果展示

3. 开发基础知识
3.1 应用程序包
概述
- 应用:运行在设备的操作系统之上,为用户提供特定服务的程序。
- 应用程序包:应用所对应的软件包文件。
应用的多 Module 设计机制
- 支持模块化开发
- 每个功能模块作为一个独立的 Module 开发。
- 每个 Module 包含源代码、资源文件、第三方库、配置文件等。
- 每个 Module 可以独立编译。
- 支持多设备适配
- 每个 Module 可以标注所支持的设备。
Module 类型
-
Ability 类型
- 用于实现应用的功能和特性。
- 编译生成 HAP 包,是以
.hap为后缀的文件。(HAP = Harmony Ability Package) - HAP 包可以独立安装和运行,是应用安装和运行的基本单位。
- 该类型的 Module 可细分为,
- entry 类型:应用的主模块(包含应用的入口界面、入口图标和主功能特性);编译生成 entry 类型的 HAP 包;一个应用只能包含唯一 entry 类型的 HAP 包。
- feature 类型:应用的动态特性模块;编译生成 feature 类型的 HAP 包;一个应用可以包含任意数量 feature 类型的 HAP 包。
-
Library 类型
-
用于实现代码和资源的共享。
-
该类型的 Module 可细分为,
-
静态共享库(Static Library):编译生成 HAR 包,以
.har为后缀的文件;HAR 中的代码和资源随使用方编译,因此应用的编译产物可能会存在多份相同拷贝(编译态复用);HAR 支持应用内引用和独立打包。(HAR = Harmony Archive) -
动态共享库(Shared Library):编译生成 HSP 包,以
.hsp为后缀的文件;HSP 中的代码和资源独立编译,运行时一个进程中只会存在一份代码(运行态复用);HSP 支持应用内引用和集成态 HSP。(HSP = Harmony Shared Package)实际上,动态共享库编译后也会生成
.har文件,应用中的其他模块需要通过该文件来引用 HSP 的功能。由于 HSP 仅支持应用内共享,如果 HAR 依赖了 HSP,则该 HAR 文件仅支持应用内共享,不支持发布到二方仓(OHPM 私仓)或三方仓(OHPM 中心仓)供其他应用使用,否则会导致编译失败。
-
-
Stage 模型应用程序包结构
-
开发态

-
编译态

-
发布态
- 每个应用至少包含一个
.hap文件,可以包含任意个.hsp文件,一个应用中的所有.hap和.hsp文件合在一起称之为 Bundle,对应的 bundleName 是应用的唯一标识。 - 应用发布上架到应用市场时,需要将 Bundle 打包为一个
.app后缀的文件用于上架,该文件称之为 App Pack(Application Package);DevEco Studio 工具自动会生成一个pack.info文件。
App Pack 是发布上架到应用市场的基本单元,但是不能在设备上直接安装和运行。
在应用签名、云端分发、端侧安装时,都是以 HAP/HSP 为单位进行签名、分发和安装的。

- 每个应用至少包含一个
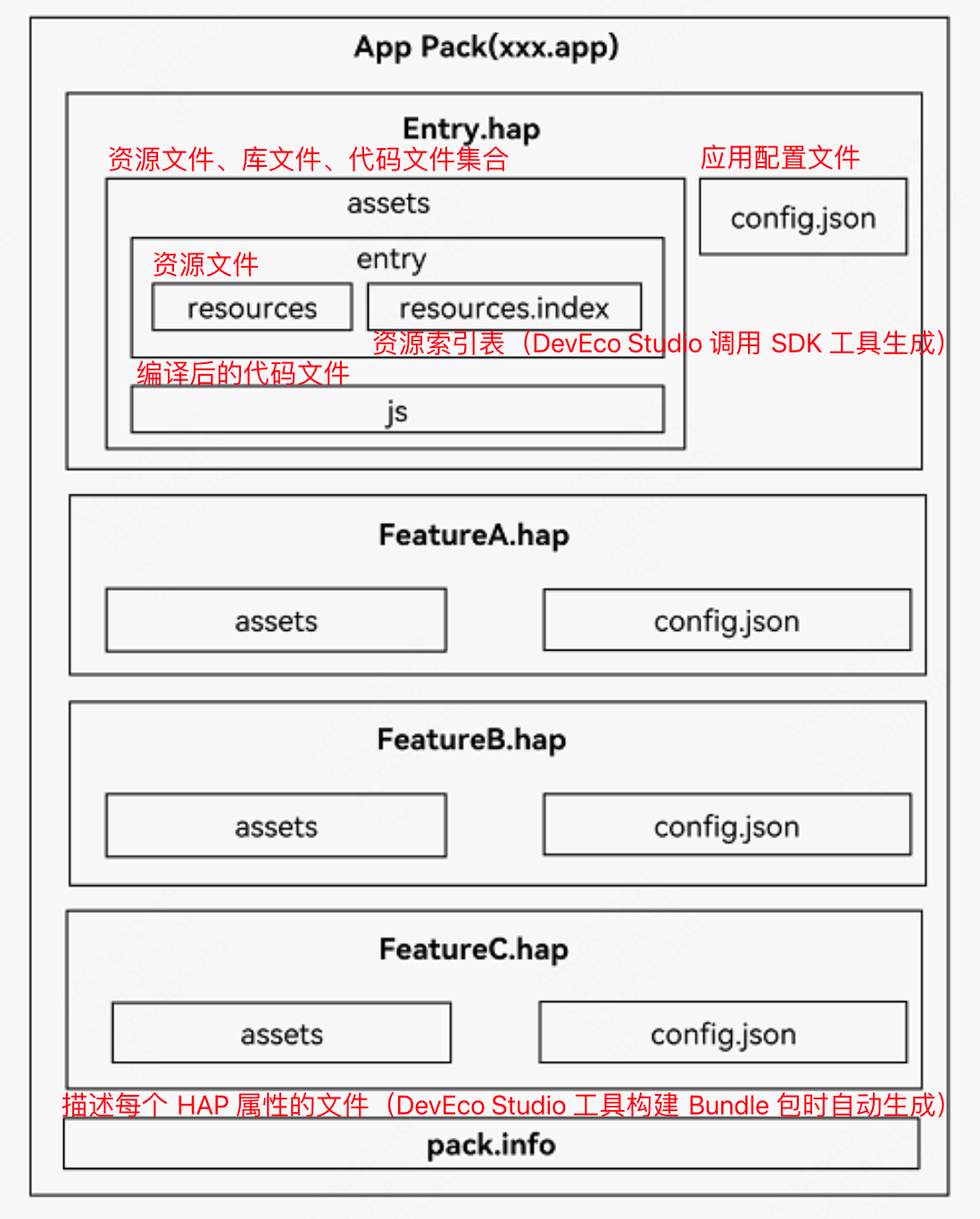
FA 模型应用程序包结构
与 Stage 模型不同,FA 模型将 HAP 所有的资源文件、库文件和代码文件都放在 assets 文件夹中,在文件夹内部进一步区分。

HAP、HAR、HSP
HAP
- 限制
- 不支持导出接口和 ArkUI 组件,给其他模块使用。
- App Pack 包中同一设备类型的所有 HAP 中必须有且只有一个entry 类型的 HAP,feature 类型的 HAP 可以有任意个。
- 同一应用中的所有 HAP 的配置文件中的 bundleName、versionCode、versionName、minCompatibleVersionCode、debug、minAPIVersion、targetAPIVersion、apiReleaseType 相同。
- 同一设备类型的所有 HAP 对应的 moduleName 标签必须唯一。
- 同一应用的所有 HAP、HSP 的签名证书要保持一致
- 开发
- 支持添加 UIAbility 组件或 ExtensionAbility 组件,添加 pages 页面。
- 支持引用 HAR 或 HSP 共享包。
- 调试
- DevEco Studio
- hdc(位于 HarmonyOS SDK 的 toolchains 目录)
单 HAP 和多 HAP 的区别?
-
单 HAP
-
解释:单 HAP 通常包含一个 UIAbility 或一个 ExtensionAbility,适用于功能相对简单的应用。
-
适合场景:当应用只需要一个 UIAbility 时,可以通过单 HAP(entry 包)来实现。
-
特点:开发和维护较为简单,因为所有功能和资源都集中在一个 HAP 中。适合小型应用程序,易于管理。
-
-
多 HAP
-
解释多 HAP 应用由一个 entry 包和多个 feature 包组成,每个 HAP 可以包含一个 UIAbility 或 ExtensionAbility。
-
适合场景:需要多个 UIAbility 和 ExtensionAbility 的应用,可以通过多 HAP 实现模块化开发。
-
特点:可以将业务逻辑划分为多个模块,每个模块对应一个独立的 HAP。支持单独更新某些模块,并允许按需安装不同的 HAP 包,适应不同设备的需求。
-
缺点:可能导致 App Size 增大,因为不同 HAP 可能会引用相同的 HAR 包,需要在开发时进行权衡和优化。
-
HAR
-
限制
- 不支持在设备上单独安装/运行,只能作为应用模块的依赖项被引用。
- 不支持在配置文件中声明 UIAbility 组件与 ExtensionAbility 组件。
- 不支持在配置文件中声明 pages 页面,但是可以包含 pages 页面,并通过命名路由的方式进行跳转。
- 不支持引用 AppScope 目录中的资源。
- 可以依赖其他HAR,但不支持循环依赖,也不支持依赖传递。
-
开发:HAR 默认将模块下的 Index.est 文件作为入口声明文件,声明要导出的接口,也可以在模块的 oh-package.json5 的
main字段中自定义配置入口声明文件。-
导出 ArkUI 组件
1
2
3
4
5// library/src/main/ets/components/mainpage/MainPage.ets
export struct MainPage {
/* ... */
}1
2// library/Index.ets
export { MainPage } from './src/main/ets/components/mainpage/MainPage'; -
导出 ts 类和方法
1
2
3
4
5
6
7
8
9
10// library/src/main/ts/test.ets
export class Log {
/* ... */
}
export function func() {
/* ... */
}
export function func2() {
/* ... */
}1
2
3
4// library/Index.ets
export { Log } from './src/main/ts/test';
export { func } from './src/main/ts/test';
export { func2 } from './src/main/ts/test'; -
导出 native 方法
1
2
3
4
5
6
7// library/src/main/ets/utils/nativeTest.ets
import native from 'liblibrary.so';
export function nativeAdd(a: number, b: number): number {
let result: number = native.add(a, b);
return result;
}1
2// library/Index.ets
export { nativeAdd } from './src/main/ets/utils/nativeTest'; -
导出资源:编译构建 HAP 时,DevEco Studio 会从 HAP 模块及依赖的模块中收集资源文件,当不同模块下的资源文件出现重名冲突时,DevEco Studio 会按照以下优先级进行覆盖(优先级由高到低),
- AppScope(Stage 模型支持)
- HAP 包自身模块
- 依赖的 HAR 模块(如果依赖的多个 HAR 模块存在资源重名冲突,则按照工程 oh-package.json5 中
dependencies下的依赖顺序进行覆盖,依赖顺序在前的优先级较高)
如果在 AppScope、HAP、HAR 的国际化目录中配置了资源,则相同国际化限定词下的资源优先级与上述规则相同。
在特定的国际化场景中,特定国际化限定词下的资源优先级高于普通资源。
-
-
使用:引用 HAR 前,需要先在使用方的 oh-package.json5 中配置要引用的模块对它的依赖。
-
引用 ArkUI 组件
1
2
3
4
5
6
7
8// entry/src/main/ets/pages/IndexSec.ets
import { MainPage } from 'library';
struct IndexSec {
/* ... */
} -
引用 ts 类和方法
1
2
3
4
5
6
7
8
9// entry/src/main/ets/pages/Index.ets
import { Log } from 'library';
import { func } from 'library';
struct Index {
/* ... */
} -
引用 native 方法
1
2
3
4
5
6
7
8// entry/src/main/ets/pages/Index.ets
import { nativeAdd } from 'library';
struct Index {
/* ... */
} -
引用资源
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18// entry/src/main/ets/pages/Index.ets
struct Index {
message: string = 'Hello World';
build() {
Column() {
// 引用 HAR 的字符串资源
Text($r('app.string.hello_har'))
List() {
ListItem() {
// 引用 HAR 的图片资源
Image($r('app.media.icon_har'))
}
}
}
}
-
-
编译
- 开启代码混淆:在 library/build-profile.json5 中修改配置
buildOptionSet.arkOptions.obfuscation.ruleOptions.enable为true。 - 编译产物为 ts 文件(默认为 js 文件):在 library/src/main/module.json5 中修改配置
module.metadata.name为UseTsHar。
- 开启代码混淆:在 library/build-profile.json5 中修改配置
HSP
-
限制
- 不支持在设备上单独安装/运行,需要与依赖该 HSP 的 HAP 一起安装/运行。
- 版本号必须与 HAP 版本号一致。
- 不支持在配置文件中声明 ExtensionAbility 组件,但支持 UIAbility(除入口 ability 外)组件。
- 可以依赖其他 HAR 或 HSP,但不支持循环依赖,也不支持依赖传递。
-
开发:与 HAR 类似,HSP 默认将模块下的 Index.est 文件作为入口声明文件。
-
导出 ArkUI 组件:与 HAR 相同
-
导出 ts 类和方法:与 HAR 相同
-
导出 native 方法:与 HAR 相同
-
导出资源:实现一个资源管理类,以封装对外导出的资源。
1
2
3
4
5
6
7
8
9// library/src/main/ets/ResManager.ets
export class ResManager{
static getPic(): Resource{
return $r('app.media.pic');
}
static getDesc(): Resource{
return $r('app.string.shared_desc');
}
}1
2// library/index.ets
export { ResManager } from './src/main/ets/ResManager';在 HSP 中,可以通过
$r/$rawfile引用该模块 resources 目录下的资源。如资源 src/main/resources/base/media/example.png 可以通过$r("app.media.example")的方式访问。
-
-
使用:引用 HSP 前,需要先在使用方的 oh-package.json5 中配置要引用的模块对它的依赖。引入 ArkTS UI 组件、ts 类和方法、native 方法的语法与 HAR 相同。
-
引用资源
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18// entry/src/main/ets/pages/index.ets
import { ResManager } from 'library';
struct Index {
message: string = '';
build() {
Column() {
List() {
ListItem() {
Image(ResManager.getPic())
}
}
}
}
} -
路由跳转:假设 HSP 模块存在 Menu 页面(library/src/main/ets/pages/Menu.ets),引用 HSP 的模块的 Index 页面(entry/src/main/ets/pages/Index.ets)想要通过按钮点击跳转到 menu 页面,则可以使用以下代码。
1
2
3
4
5
6
7
8
9.onClick(() => {
router.pushUrl({
url: '@bundle:com.samples.hspsample/library/ets/pages/Menu'
}).then(() => {
console.log('push page success');
}).catch((err: BusinessError) => {
console.error('pushUrl failed, code is' + err.code + ', message is' + err.message);
})
})即
router.pushUrl方法的参数url模版为1
'@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)'
-
路由返回:假设 HSP 模块存在 Menu 页面(library/src/main/ets/pages/Menu.ets)和 Back 页面(library/src/main/ets/pages/Back.ets),引用 HSP 的模块存在 Index 页面(entry/src/main/ets/pages/Index.ets),在 Back 页面中想要通过按钮点击返回到 Menu 页面或 Index 页面,则可以使用以下代码。
注意:返回的页面必须是当前页面跳转路径上的页面。
1
2
3
4
5
6
7
8
9
10.onClick(() => {
router.back({ // 返回HAP的页面
url: 'pages/Index' // 路径为:`entry/src/main/ets/pages/Index.ets`
})
})
.onClick(() => {
router.back({ // 返回HSP的页面
url: '@bundle:com.samples.hspsample/library/ets/pages/Menu' //路径为:`library/src/main/ets/pages/Menu.ets
})
})即
router.back方法的参数url的模版根据跳转对象的不同而不容,-
HSP -> HAP
1
'页面所在的文件名(不加.ets后缀)'
-
HSP1 -> HSP2
1
'@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)'
-
-
HAR 和 HSP 的区别?
- HAR(静态共享包):被打包到 HAP;单 HAP 用 HAR;使用 $ 访问资源;命名路由跳转。
- HSP(动态共享包):被 HAP 所引用;多 HAP 用 HSP;封装资源管理类来访问资源;url 或命名路由跳转。
| 区别 | HAR | HSP |
|---|---|---|
| 支持设备上单独安装/运行 | 否 | 否 |
| 版本号与 HAP 必须一致 | 否 | 是 |
| 配置文件可声明 ExtensionAbility 组件 | 否 | 否 |
| 配置文件可声明 UIAbility 组件 | 否 | 是 |
| 配置文件中声明 pages 页面 | 否 | 是 |
| 可依赖其他 HAR | 是 | 是 |
| 可依赖其他 HSP | 否 | 是 |
| 支持循环依赖、依赖传递 | 否 | 否 |
应用程序包安装、卸载及更新
- 开发者
- 安装
- 通过调试命令安装应用到设备
- 应用安装并在桌面显示图标
- 卸载
- 通过调试命令从设备卸载应用
- 应用卸载并在桌面移除图标
- 更新:同安装
- 安装
- 终端用户
- 安装
- 在应用市场(客户端)点击下载
- 应用市场(客户端)向应用市场(云端)请求应用
- 应用市场(云端)向应用市场(客户端)分发应用
- 应用市场(客户端)安装应用,并在桌面显示图标
- 卸载:在桌面长按图标卸载
- 更新:应用市场内更新 or 应用内检测升级
- 安装
3.2 应用配置文件(Stage)
基于 Stage 模型开发的应用项目代码,存在一个 app.json5 配置文件和一个或多个 module.json5 配置文件。
-
app.json5:应用的全局配置信息;特定设备类型的配置信息。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33{
"app": {
"bundleName": "com.application.myapplication", // 标识应用的 Bundle 名称,用于标识应用的唯一性。【必须】
"vendor": "example", // 标识对应用开发厂商的描述,取值为长度不超过 255 字节的字符串。【可选】
"versionCode": 1000000, // 标识应用的版本号,取值为小于 2^31 次方的正整数。此数字仅用于确定某个版本是否比另一个版本更新,数值越大表示版本越高。【必须】
"versionName": "1.0.0", // 标识向用户展示的应用版本号。取值为长度不超过 127 字节的字符串,仅由数字和点构成,推荐采用 “A.B.C.D” 四段式的形式。【必须】
"icon": "$media:layered-image", // 标识应用的图标,取值为图标资源文件的索引。【必须】
"label": "$string:app_name", // 标识应用的名称,取值为字符串资源的索引,字符串长度不超过 63 字节。【必须】
"description": "$string:description_application", // 标识应用的描述信息。取值为长度不超过 255 字节的字符串,内容为描述信息的字符串资源索引。【可选】
"minAPIVersion": 9, // 标识应用运行需要的 SDK 的 API 最小版本。取值范围为 0~2147483647。【自动生成】
"targetAPIVersion": 9, // 标识应用运行需要的 API 目标版本。取值范围为 0~2147483647。【自动生成】
"apiReleaseType": "Release", // 标识应用运行需要的 API 目标版本的类型,采用字符串类型表示。取值为 “CanaryN”、“BetaN” 或者 “Release”,其中,N 代表大于零的整数。【自动生成】
"debug": false, // 标识应用是否可调试。【可选】
"car": { // 标识对 car 设备做的特殊配置。【可选】
"minAPIVersion": 8
},
"targetBundleName": "com.application.test", // 标识当前包所指定的目标应用, 标签值的取值规则和范围与 bundleName 标签一致。【可选】
"targetPriority": 50, // 标识当前应用的优先级,取值范围为 1~100。【可选】
"appEnvironments": [ // 标识当前模块配置的应用环境变量。【可选】
{
"name":"name1",
"value": "value1"
}
],
"maxChildProcess": 5, // 标识当前应用自身可创建的子进程的最大个数,取值范围为 0 到 512,0 表示不限制,当应用有多个模块时,以 entry 模块的配置为准。【可选】
"multiAppMode": { // 标识当前应用配置的多开模式。仅 bundleType 为 app 的应用的 entry 或 feature 模块配置有效,存在多个模块时,以 entry 模块的配置为准。【可选】
"multiAppModeType": "multiInstance",
"maxCount": 5
},
"cloudFileSyncEnabled": false, // 标识当前应用是否启用端云文件同步能力。【可选】
"configuration": "$profile:configuration" // 标识当前应用字体大小跟随系统配置的能力。【可选】
},
} -
module.json5:Module 的基本配置信息;应用组件信息;应用运行过程中所需的权限信息。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60{
"module": {
"name": "entry", // 标识当前 Module 的名称,确保该名称在整个应用中唯一。【必须】
"type": "entry", // 标识当前 Module 的类型。【必须】
"description": "$string:module_desc", // 标识当前 Module 的描述信息,取值为长度不超过 255 字节的字符串,可以采用字符串资源索引格式。
"mainElement": "EntryAbility", // 标识当前 Module 的入口 UIAbility 名称或者 ExtensionAbility 名称,取值为长度不超过 255 字节的字符串。
"deviceTypes": [ // 标识当前 Module 可以运行在哪类设备上。【必须】
"tv",
"tablet"
],
"deliveryWithInstall": true, // 标识当前 Module 是否在用户主动安装的时候安装,即该 Module 对应的 HAP 是否跟随应用一起安装。【必须】
"installationFree": false, // 标识当前 Module 是否支持免安装特性。【必须】
"pages": "$profile:main_pages", // 标识当前 Module 的 profile 资源,用于列举每个页面信息,取值为长度不超过 255 字节的字符串。【必须】
"virtualMachine": "ark", // 标识当前 Module 运行的目标虚拟机类型,供云端分发使用,如应用市场和分发中心。【自动生成】
"metadata": [ // 标识当前 Module 的自定义元信息
{
"name": "string",
"value": "string",
"resource": "$profile:distributionFilter_config"
}
],
"abilities": [ // 标识当前 Module 中 UIAbility 的配置信息,只对当前 UIAbility 生效。
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:layered_image",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"ohos.want.action.home"
]
}
]
}
],
"requestPermissions": [ // 标识当前应用运行时需向系统申请的权限集合。
{
"name": "ohos.abilitydemo.permission.PROVIDER",
"reason": "$string:reason",
"usedScene": {
"abilities": [
"FormAbility"
],
"when": "inuse"
}
}
]
},
"targetModuleName": "feature", // 标识当前包所指定的目标 module,确保该名称在整个应用中唯一。
"targetPriority": 50, // 标识当前 Module 的优先级,取值范围为 1~100。
"isolationMode": "nonisolationFirst" // 标识当前 Module 的多进程配置项。
}
app.json5
-
bundleName:【必须,字符串】标识应用的 Bundle 名称,用于标识应用的唯一性。命名规则为,
- 由字母、数字、下划线和符号 “.” 组成,且必须以字母开头。
- 字符串最小长度为 7 字节,最大长度 128 字节。
- 推荐采用反域名形式命名(如“ com.example.demo”,建议第一级为域名后缀 com,第二级为厂商/个人名,第三级为应用名,也可以多级)。
- 对于随系统源码编译的应用,建议命名为 “com.ohos.demo” 形式,其中的 ohos 标识系统应用。
-
bundleType:标识应用的 Bundle 类型,用于区分应用或者元服务。支持的取值如为,
- app:当前 Bundle 为应用。【默认值】
- atomicService:当前 Bundle 为元服务。
- shared:当前 Bundle 为共享库应用,预留字段。
- appService:当前 Bundle 为系统级共享库应用,仅供系统应用使用。
-
debug:标识应用是否可调试。
- true:可调试,一般用于开发阶段。
- false:不可调试,一般用于发布阶段。【默认值】
-
icon:【必须,字符串】标识应用的图标,取值为图标资源文件的索引。
1
2
3
4
5
6{
"app": {
"icon": "$media:app_icon",
// ...
}
}分层图标的配置方式,
-
将图标的前景资源和背景资源放在 AppScope/resources/base/media 目录下。
-
在上述 media 目录下创建一个 json 文件(例如:layered-image.json),并在文件中引用前景资源和背景资源。
1
2
3
4
5
6
7{
"layered-image":
{
"background":"$media:background", //背景资源
"foreground":"$media:foreground" //前景资源
}
} -
此时 app.json 中的 icon 配置为,
1
2
3
4
5
6{
"app":{
"icon":"$media:layered-image"
// ...
}
}
-
-
label:【必须,字符串】标识应用的名称,取值为字符串资源的索引,字符串长度不超过 63 字节。
1
2
3
4
5
6{
"app": {
"label": "$string:app_name"
// ...
}
} -
description:标识应用的描述信息。取值为长度不超过 255 字节的字符串,内容为描述信息的字符串资源索引。【默认值为空,字符串】
-
vendor:标识对应用开发厂商的描述,取值为长度不超过 255 字节的字符串。【默认值为空,字符串】
-
versionCode:【必须,数值】标识应用的版本号,取值为小于 2^31 次方的正整数。此数字仅用于确定某个版本是否比另一个版本更新,数值越大表示版本越高。开发者可以将该值设置为任何正整数,但是必须确保应用的新版本都使用比旧版本更大的值。
-
versionName:【必须,字符串】标识向用户展示的应用版本号。取值为长度不超过 127 字节的字符串,仅由数字和点构成,推荐采用“A.B.C.D”四段式的形式。四段式推荐的含义如下所示。
- 第一段:主版本号/Major,范围 0~99,重大修改的版本,如实现新的大功能或重大变化。
- 第二段:次版本号/Minor,范围 0~99,表示实现较突出的特点,如新功能添加或大问题修复。
- 第三段:特性版本号/Feature,范围 0~99,标识规划的新版本特性。
- 第四段:修订版本号/Patch,范围 0~999,表示维护版本,如修复bug。
-
??minCompatibleVersionCode:标识应用能够兼容的最低历史版本号,用于应用跨设备兼容性判断。取值范围为 0~2147483647。【默认值为 versionCode 的值】
-
minAPIVersion:标识应用运行需要的 SDK 的 API 最小版本。取值范围为0~2147483647。【应用编译构建时由 build-profile.json5 中的 compatibleSdkVersion 自动生成】
-
targetAPIVersion:标识应用运行需要的 API 目标版本。取值范围为 0~2147483647。【应用编译构建时由 build-profile.json5 中的 compileSdkVersion 自动生成】
-
apiReleaseType:标识应用运行需要的 API 目标版本的类型,采用字符串类型表示。取值为 “CanaryN”、“BetaN” 或者 “Release”,其中,N 代表大于零的整数。【应用编译构建时根据当前使用的 SDK 的 Stage 自动生成】
- Canary:受限发布的版本。
- Beta:公开发布的 Beta 版本。
- Release:公开发布的正式版本。
-
accessible:标识应用是否能访问应用的安装目录,仅针对 Stage 模型的系统应用和预置应用生效。【默认值为 false】
-
multiProjects:标识当前工程是否支持多个工程的联合开发。
- true:当前工程支持多个工程的联合开发。多工程开发可参考多工程构建。
- false:当前工程不支持多个工程的联合开发。【默认值】
-
asanEnabled:标识应用程序是否开启 asan 检测,用于辅助定位 buffer 越界造成的 crash 问题。(ASan 是一个内存错误检测工具)
- true:当前工程开启 asan 检测。
- false:当前工程不开启 asan 检测。【默认值】
-
tablet:标识对 tablet 设备做的特殊配置,可以配置的属性字段有上文提到的:minAPIVersion。如果使用该属性对 tablet 设备做了特殊配置,则应用在 tablet 设备中会采用此处配置的属性值,并忽略在 app.json5 公共区域配置的属性值。【默认使用 app.json5 公共区域配置的属性值。】
-
tv:同 tablet。
-
wearable:同 tablet。
-
car:同 tablet。
-
default:同 tablet。
-
??targetBundleName:标识当前包所指定的目标应用,标签值的取值规则和范围与 bundleName 标签一致。配置该字段的应用为具有 overlay 特征的应用。【默认值为空,字符串】
-
??targetPriority:标识当前应用的优先级,取值范围为1~100。配置 targetBundleName 字段之后,才支持配置该字段。【默认值为 1】
-
generateBuildHash:标识当前应用的所有 HAP 和 HSP 是否由打包工具生成哈希值。该字段配置为 true 时,该应用下的所有 HAP 和 HSP 都会由打包工具生成对应的哈希值。系统 OTA 升级时,若应用的 versionCode 保持不变,可根据哈希值判断应用是否需要升级。该字段仅对预置应用生效。【默认值为 false】
-
GWPAsanEnabled:标识应用程序是否开启 GWP-asan 堆内存检测工具,用于对内存越界、内存释放后使用等内存破坏问题进行分析。
- true:当前工程开启 GWP-asan 检测。
- false:当前工程不开启 GWP-asan 检测。【默认值】
-
appEnvironments:标识当前模块配置的应用环境变量。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10{
"app": {
"appEnvironments": [
{
"name":"name1", // 标识环境变量的变量名称。取值为长度不超过 4096 字节的字符串。
"value": "value1" // 标识环境变量的值。取值为长度不超过 4096 字节的字符串。
}
]
}
}1
2
3import process from '@ohos.process';
let pro = new process.ProcessManager();
let pres = pro.getEnvironmentVar("PATH"); -
maxChildProcess:标识当前应用自身可创建的子进程的最大个数,取值范围为 0 到 512,0 表示不限制,当应用有多个模块时,以 entry 模块的配置为准。【默认值为系统配置的默认值】
-
multiAppMode:标识当前应用配置的多开模式。仅 bundleType 为 app 的应用的 entry 或 feature 模块配置有效,存在多个模块时,以 entry 模块的配置为准。【默认值为空,对象】
1
2
3
4
5
6
7
8{
"app": {
"multiAppMode": {
"multiAppModeType": "appClone", // 【必须】标识应用多开模式类型,支持的取值如下 1️⃣ multiInstance:多实例模式。该字段仅支持 2in1 设备。2️⃣ appClone:应用分身模式。
"maxCount": 5 // 【必须】标识最大允许的应用多开个数,支持的取值如下 1️⃣ multiInstance 模式:取值范围 1~10。2️⃣ appClone模式:取值范围 1~5。
}
}
} -
cloudFileSyncEnabled:标识当前应用是否启用端云文件同步能力。
- true:当前应用启用端云文件同步能力。
- false:当前应用不启用端云文件同步能力。【默认值】
-
??configuration:标识当前应用字体大小跟随系统配置的能力。该标签是一个 profile 文件资源,用于指定描述应用字体大小跟随系统变更的配置文件。【默认值为 configuration 使用不跟随系统默认设定,字符串】
1
2
3
4
5{
"app": {
"configuration": "$profile:configuration"
}
}1
2
3
4
5
6
7// AppScope/resources/base/profile/configuration.json
{
"configuration": {
"fontSizeScale": "followSystem", // 应用字体大小是否跟随系统,支持的取值如下 1️⃣ followSystem:跟随系统。 2️⃣ nonFollowSystem:不跟随系统【默认值】。
"fontSizeMaxScale": "3.2" // 应用字体大小选择跟随系统后,配置的最大比例,支持的取值:1、1.15、1.3、1.45、1.75、2、3.2。fontSizeScale 为 nonFollowSystem 时,该项不生效。【默认值为 3.2】
}
}
module.json5
-
name:【必须,字符串】标识当前 Module 的名称,确保该名称在整个应用中唯一。应用升级时允许修改该名称,但需要应用适配 Module 相关数据目录的迁移。命名规则如下 ,
- 由字母、数字和下划线组成,且必须以字母开头。
- 最大长度 31 字节。
-
type:【必须】标识当前 Module 的类型。支持的取值如下,
- entry:应用的主模块。
- feature:应用的动态特性模块。
- har:静态共享包模块。
- shared:动态共享包模块。
-
??srcEntry:标识当前 Module 所对应的代码路径,取值为长度不超过 127 字节的字符串。【默认值为空,字符串】
-
description:标识当前 Module 的描述信息,取值为长度不超过 255 字节的字符串,可以采用字符串资源索引格式。【默认值为空,字符串】
-
mainElement:标识当前 Module 的入口 UIAbility 名称或者 ExtensionAbility 名称,取值为长度不超过 255 字节的字符串。【默认值为空,字符串】
-
deviceTypes:【必须,字符串数组】标识当前 Module 可以运行在哪类设备上。当存在多个模块时,各模块中的配置可以不一致,但必须包含所需的设备类型以确保正常运行。支持的字符串元素为,
- phone:手机
- tablet:平板
- 2in1:2in1 设备
- tv:智慧屏
- wearable:智能手表
- car:车机
-
deliveryWithInstall:【必须】标识当前 Module 是否在用户主动安装的时候安装,即该 Module 对应的 HAP 是否跟随应用一起安装。
- true:主动安装时安装。
- false:主动安装时不安装。
-
installationFree:【必须】标识当前 Module 是否支持免安装特性。
- true:表示支持免安装特性,且符合免安装约束。
- false:表示不支持免安装特性。
- 当 app.json 中的 bundleType 为元服务时,该字段需要配置为true。反之,该字段需要配置为false。
-
virtualMachine:标识当前 Module 运行的目标虚拟机类型,供云端分发使用,如应用市场和分发中心。如果目标虚拟机类型为 ArkTS 引擎,则其值为 “ark+版本号”。【IDE 构建 HAP 的时候自动插入】
-
pages:标识当前 Module 的 profile 资源,用于列举每个页面信息,取值为长度不超过 255 字节的字符串。【在有 UIAbility 的场景下,该标签必须,字符串】
1
2
3
4
5{
"module": {
"pages": "$profile:main_pages", // 通过 profile 下的资源文件配置
}
}1
2
3
4
5
6
7
8
9
10
11
12
13// resources/base/profile/main_pages.json
{
"src": [ // 【必须,字符串数组】标识当前 Module 中所有页面的路由信息,包括页面路径和页面名称。其中,页面路径是以当前 Module 的 src/main/ets 为基准。该标签取值为一个字符串数组,其中每个元素表示一个页面。
"pages/index/mainPage",
"pages/second/payment",
"pages/third/shopping_cart",
"pages/four/owner"
],
"window": { // 标识用于定义与显示窗口相关的配置。【默认值为空,对象】
"designWidth": 720, // 标识页面设计基准宽度。以此为基准,根据实际设备宽度来缩放元素大小。【默认值为 720px】
"autoDesignWidth": false // 标识页面设计基准宽度是否自动计算。当配置为 true 时,designWidth 将会被忽略,设计基准宽度由设备宽度与屏幕密度计算得出。【默认值为 false】
}
} -
??metadata:标识当前 Module 的自定义元信息,可通过资源引用的方式配置 distributionFilter(定义 HAP 对应的细分设备规格的分发策略)、shortcuts(配置应用的快捷方式) 等信息。只对当前 Module、UIAbility、ExtensionAbility 生效。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35{
"module": {
"metadata": [{
"name": "module_metadata", // 标识数据项的名称,取值为长度不超过 255 字节的字符串。【默认值为空】
"value": "a test demo for module metadata", // 标识数据项的值,取值为长度不超过 255 字节的字符串。【默认值为空】
"resource": "$profile:shortcuts_config", // 标识定义用户自定义数据格式,取值为长度不超过 255 字节的字符串,内容为标识该数据的资源索引。
}],
"abilities": [{
"metadata": [{
"name": "ability_metadata",
"value": "a test demo for ability",
"resource": "$profile:config_file"
},
{
"name": "ability_metadata_2",
"value": "a string test",
"resource": "$profile:config_file"
}],
}],
"extensionAbilities": [{
"metadata": [{
"name": "extensionAbility_metadata",
"value": "a test for extensionAbility",
"resource": "$profile:config_file"
},
{
"name": "extensionAbility_metadata_2",
"value": "a string test",
"resource": "$profile:config_file"
}],
}]
}
} -
??abilities:标识当前 Module 中 UIAbility 的配置信息,只对当前 UIAbility 生效。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68{
"abilities": [{
"name": "EntryAbility", // 【必须】标识当前 UIAbility 组件的名称,确保该名称在整个应用中唯一。取值为长度不超过 127 字节的字符串,不支持中文。
"srcEntry": "./ets/entryability/EntryAbility.ets", // 【必须】标识入口 UIAbility 的代码路径,取值为长度不超过 127 字节的字符串。
"launchType":"singleton", // 标识当前 UIAbility 组件的启动模式,支持的取值如下:1️⃣ multiton:多实例模式,每次启动创建一个新实例。2️⃣ singleton:单实例模式,仅第一次启动创建新实例【默认值】。3️⃣ specified:指定实例模式,运行时由开发者决定是否创建新实例。4️⃣ standard:multiton 的曾用名,效果与多实例模式一致。
"description": "$string:description_main_ability", // 标识当前 UIAbility 组件的描述信息,取值为长度不超过 255 字节的字符串。要求采用描述信息的资源索引,以支持多语言。【默认值为空,字符串】
"icon": "$media:layered_image", // 标识当前 UIAbility 组件的图标,取值为图标资源文件的索引。【默认值为空,字符串】
"label": "Login", // 标识当前 UIAbility 组件对用户显示的名称,要求采用该名称的资源索引,以支持多语言。取值为长度不超过 255 字节的字符串。【默认值为空,字符串】
"permissions": [], // 标识当前 UIAbility 组件自定义的权限信息。当其他应用访问该 UIAbility 时,需要申请相应的权限信息。一个数组元素为一个权限名称。通常采用反向域名格式(不超过 255 字节),取值为系统预定义的权限。【默认值为空,字符串数组】
"metadata": [], // 标识当前 UIAbility 组件的元信息。【默认值为空,对象数组】
"exported": true, // 标识当前 UIAbility 组件是否可以被其他应用调用。1️⃣ true:表示可以被其他应用调用。2️⃣ false:表示不可以被其他应用调用,包括无法被 aa 工具命令拉起应用【默认值】。
"continuable": true, // 标识当前 UIAbility 组件是否支持跨端迁移。1️⃣ true:表示支持迁移。2️⃣ false:表示不支持迁移【默认值】。
"skills": [{ // 标识当前 UIAbility 组件或 ExtensionAbility 组件能够接收的 Want 特征集,为数组格式。 配置规则:1️⃣ 对于 Entry 类型的 HAP,应用可以配置多个具有入口能力的 skills 标签(即配置了 ohos.want.action.home 和 entity.system.home)。 2️⃣ 对于 Feature 类型的 HAP,只有应用可以配置具有入口能力的 skills 标签,服务不允许配置。【默认值为空,对象数组】(Want 是一种在应用组件之间传递信息的对象,分为显式 Want 和隐式 Want,后者使用 skills 配置来定义要使用的能力)
"actions": ["ohos.want.action.home"], // ??标识能够接收的 Action 值集合,取值通常为系统预定义的 action 值,也允许自定义。一个 skill 中不建议配置多个 action,否则可能导致无法匹配预期场景。【默认值为空,字符串数组】
"entities": ["entity.system.home"], // ??标识能够接收的 Entity 值的集合。一个 skill 中不建议配置多个 entity,否则可能导致无法匹配预期场景。【默认值为空,字符串数组】
"uris": [ // ??标识与 Want 中 URI(Uniform Resource Identifier)相匹配的集合。数组允许的最大数量为 512。【默认值为空,对象数组】
{
"scheme":"http",
"host":"example.com",
"port":"80",
"path":"path",
"type": "text/*", // 标识与 Want 相匹配的数据类型,使用 MIME(Multipurpose Internet Mail Extensions)类型规范和UniformDataType 类型规范。
"linkFeature": "Login" // 标识 URI 提供的功能类型(如文件打开、分享、导航等),用于实现应用间跳转。取值为长度不超过 127 字节的字符串,不支持中文。
}
],
"permissions": [], // 标识当前 UIAbility 组件自定义的权限信息。当其他应用访问该 UIAbility 时,需要申请相应的权限信息。一个数组元素为一个权限名称。通常采用反向域名格式(不超过 255 字节),取值为系统预定义的权限。【默认值为空,字符串数组】
"domainVerify": false // ??标识是否开启域名校验。【默认值为 false,布尔值】
}],
"backgroundModes": [ // 标识当前 UIAbility 组件的长时任务集合,指定用于满足特定类型的长时任务。长时任务类型有如下:【默认值为空,字符串数组】
"dataTransfer", // 通过网络/对端设备进行数据下载、备份、分享、传输等。
"audioPlayback", // 音频播放。
"audioRecording", // 录音。
"location", // 定位、导航。
"bluetoothInteraction", // 蓝牙扫描、连接、传输(穿戴)。
"multiDeviceConnection", // 多设备互联。
"wifiInteraction",
"voip",
"taskKeeping" // 计算。
],
"startWindowIcon": "$media:icon", // 【必须,字符串】标识当前 UIAbility 组件启动页面图标资源文件的索引,取值为长度不超过 255 字节的字符串。
"startWindowBackground": "$color:red", // 【必须,字符串】标识当前 UIAbility 组件启动页面背景颜色资源文件的索引,取值为长度不超过 255 字节的字符串。
"removeMissionAfterTerminate": true, // ??标识当前 UIAbility 组件销毁后,是否从任务列表中移除任务。1️⃣ true 表示销毁后移除任务。2️⃣ false 表示销毁后不移除任务【默认值】。
"orientation": "$string:orientation", // 标识当前 UIAbility 组件启动时的方向。支持的取值如下:unspecified:未指定方向,由系统自动判断显示方向【默认值】。landscape:横屏。portrait:竖屏。follow_recent:跟随背景窗口的旋转模式。landscape_inverted:反向横屏。portrait_inverted:反向竖屏。auto_rotation:随传感器旋转。auto_rotation_landscape:传感器横屏旋转,包括横屏和反向横屏。auto_rotation_portrait:传感器竖屏旋转,包括竖屏和反向竖屏。auto_rotation_restricted:传感器开关打开,方向可随传感器旋转。auto_rotation_landscape_restricted:传感器开关打开,方向可随传感器旋转为横屏, 包括横屏和反向横屏。auto_rotation_portrait_restricted:传感器开关打开,方向随可传感器旋转为竖屏, 包括竖屏和反向竖屏。locked:传感器开关关闭,方向锁定。auto_rotation_unspecified:受开关控制和由系统判定的自动旋转模式。follow_desktop:跟随桌面的旋转模式。
"supportWindowMode": [ // 标识当前 UIAbility 组件所支持的窗口模式。支持的取值如下:【默认值为当前取值】
"fullscreen", // 全屏模式。
"split", // 分屏模式。
"floating" // 分屏模式。
],
"maxWindowRatio": 3.5, // 标识当前 UIAbility 组件支持的最大的宽高比。该标签最小取值为 0。【默认值为平台支持的最大的宽高比,数值】
"minWindowRatio": 0.5, // 标识当前 UIAbility 组件支持的最小的宽高比。该标签最小取值为 0。【默认值为平台支持的最小的宽高比,数值】
"maxWindowWidth": 2560, // 标识当前 UIAbility 组件支持的最大的窗口宽度,宽度单位为 vp。最小取值为 minWindowWidth,最大取值为平台支持的最大窗口宽度。【默认值为平台支持的最大的窗口宽度,数值】
"minWindowWidth": 1400, // 标识当前 UIAbility 组件支持的最小的窗口宽度,宽度单位为vp。最小取值为平台支持的最小窗口宽度,最大取值为 maxWindowWidth。【默认值为平台支持的最小的窗口宽度,数值】
"maxWindowHeight": 300, // 最大的窗口高度,其他同最大窗口宽度
"minWindowHeight": 200, // 最小的窗口高度,其他同最小窗口宽度
"excludeFromDock": false, // ??标识当前 UIAbility 组件是否支持从 dock 区域隐藏图标。true:表示在 dock 区域隐藏。false:表示不能在 dock 区域隐藏。
"preferMultiWindowOrientation": "default", // 标识当前 UIAbility 组件多窗布局方向:1️⃣ default:缺省值,参数不配置默认值,建议其他应用类配置【默认值】。2️⃣ portrait:多窗布局方向为竖向,建议竖向游戏类应用配置。3️⃣ landscape:多窗布局方向为横向,配置后支持横屏悬浮窗和上下分屏,建议横向游戏类应用配置。4️⃣ landscape_auto:多窗布局动态可变为横向,需要配合 API enableLandScapeMultiWindow/disableLandScapeMultiWindow 使用,建议视频类应用配置。
"isolationProcess": false, // 标识组件能否运行在独立的进程中。1️⃣ true:表示能运行在独立的进程中。2️⃣ false:表示不能运行在独立的进程中【默认值】。
"continueType": [ // 标识当前 UIAbility 组件的跨端迁移类型。【默认职位当前组件的名称,字符串数组】
"continueType1",
"continueType2"
],
"continueBundleName": [
"com.example.myapplication1",
"com.example.myapplication2"
],
"process": ":processTag"
}]
} -
??extensionAbilities:标识当前 Module 中 ExtensionAbility 的配置信息,只对当前 ExtensionAbility 生效。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33{
"extensionAbilities": [
{
"name": "FormName", // 【必须】类同 abilities 配置的同名字段
"srcEntry": "./form/MyForm.ts", // 【必须】类同 abilities 配置的同名字段
"icon": "$media:icon", // 类同 abilities 配置的同名字段,但注意,如果 ExtensionAbility 组件被配置为 MainElement,该标签【必须】配置。
"label" : "$string:extension_name", // 类同 abilities 配置的同名字段,但注意,如果 ExtensionAbility 组件被配置为 MainElement,该标签【必须】配置,且要确保应用内唯一。
"description": "$string:form_description", // 类同 abilities 配置的同名字段
"type": "form", // 【必须】标识当前 ExtensionAbility 组件的类型,支持的取值如下:form、workScheduler、inputMethod、...
"permissions": ["ohos.abilitydemo.permission.PROVIDER"], // 类同 abilities 配置的同名字段
"readPermission": "", // 标识读取当前 ExtensionAbility 组件数据所需的权限,取值为长度不超过 255 字节的字符串。仅当 ExtensionAbility 组件的 type 为 dataShare 时支持配置该标签。【默认值为空,字符串】
"writePermission": "", // 标识向当前 ExtensionAbility 组件写数据所需的权限,取值为长度不超过 255 字节的字符串。仅当 ExtensionAbility 组件的 type 为 dataShare 时支持配置该标签。【默认值为空,字符串】
"exported": true, // 类同 abilities 配置的同名字段
"uri":"scheme://authority/path/query", // 标识当前 ExtensionAbility 组件提供的数据 URI,取值为长度不超过 255 字节的字符数组,用反向域名的格式表示。说明:该标签在 type 为 dataShare 类型的 ExtensionAbility 时,不可缺省【必须】。
"skills": [{ // 类同 abilities 配置的同名字段,但注意,第一个配置了 skills 标签的 ExtensionAbility 中的 label 和 icon 作为服务或应用的 label 和 icon。
"actions": [],
"entities": [],
"uris": [],
"permissions": []
}],
"metadata": [ // 类同 abilities 配置的同名字段,但注意,该标签在 type 为 form 时,不可缺省,且必须存在一个 name 为 ohos.extension.form 的对象值,其对应的 resource 值不能缺省,为卡片的二级资源引用。
{
"name": "ohos.extension.form",
"resource": "$profile:form_config",
}
],
"extensionProcessMode": "instance", // ??标识当前 ExtensionAbility 组件的多进程实例模型,当前只对 UIExtensionAbility 以及从 UIExtensionAbility 扩展的 ExtensionAbility 生效。可取值 1️⃣ instance:表示该ExtensionAbility 每个实例一个进程。2️⃣ type:表示该ExtensionAbility 实例都运行在同一个进程里,与其他 ExtensionAbility 分离进程。3️⃣ bundle:表示该 ExtensionAbility 实例都运行在应用统一进程里,与其他配置了 bundle 模型的 ExtensionAbility 共进程。【默认值为空,字符串】
"dataGroupIds": [ // ??标识当前 ExtensionAbility 组件的 dataGroupId 集合。
"testGroupId1"
]
}
]
} -
definePermissions:标识系统资源 hap 定义的权限,不支持应用自定义权限。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11
12
13
14{
"module" : {
"definePermissions": [
{
"name": "ohos.abilitydemo.permission.PROVIDER", // 【必须】标识权限的名称,该标签最大长度为 255 字节。
"grantMode": "system_grant", // 标识权限的授予方式,支持如下两种授予模式如下:1️⃣ system_grant:安装后系统自动授予该权限【默认值】。2️⃣ user_grant:使用时动态申请,用户授权后才可使用。
"availableLevel": "system_core", // 标识权限限制类别,可选值如下:1️⃣ system_core:系统核心权限。2️⃣ system_basic:系统基础权限。3️⃣ normal:普通权限,所有应用允许申请的权限【默认值】。
"provisionEnable": true, // 标识权限是否支持证书方式申请权限,包括高级别的权限。【默认值为 true,布尔值】
"distributedSceneEnable": false, // 标识权限是否支持分布式场景下使用该权限。【默认值为空,字符串】
"label": "$string:EntryAbility_label" // 标识权限的简短描述,配置为对描述内容的资源索引。【默认值为空,字符串】
}
]
}
} -
requestPermissions:标识当前应用运行时需向系统申请的权限集合。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17{
"module" : {
// ...
"requestPermissions":[
{
"name" : "ohos.permission.PERMISSION1", // 【必须】需要使用的权限名称。
"reason": "$string:reason", // 申请权限的原因。user_grant 权限时必填,并且需要进行多语种适配。
"usedScene": { // 【必须】权限使用的场景,该字段用于应用上架校验。
"abilities": [ // 使用权限的 UIAbility 或者 ExtensionAbility 组件的名称。【默认值为空】
"FormAbility"
],
"when":"inuse" // 调用时机。可选 "inuse" 或 "always"。【默认值为空】
}
}
]
}
} -
testRunner:标识用于测试当前 Module 的测试框架的配置。【默认值为空,对象】
1
2
3
4
5
6
7
8{
"module": {
"testRunner": {
"name": "myTestRunnerName", // 【必须】标识测试框架对象名称,取值为长度不超过 255 字节的字符串。
"srcPath": "etc/test/TestRunner.ts" // 【必须】标识测试框架代码路径,取值为长度不超过 255 字节的字符串。
}
}
} -
atomicService:标识当前应用是元服务(app.json 的 bundleType 字段的取值为 atomicService)时,有关元服务的相关配置。【默认值为空,对象】
1
2
3
4
5
6
7
8
9
10
11{
"module": {
"atomicService": {
"preloads":[ // 标识元服务中预加载列表。【默认值为空,对象数组】
{
"moduleName":"feature" // 【必须】标识元服务中当前模块被加载时,需预加载的模块名。不能配置自身 modulename,且必须有对应的模块,取值为长度不超过 31 字节的字符串。
}
]
}
}
} -
dependencies:标识当前模块运行时依赖的共享库列表。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11{
"module": {
"dependencies": [
{
"bundleName":"com.share.library", // 【必须】标识当前模块依赖的共享包包名。取值为长度 7~128 字节的字符串。
"moduleName": "library", // 【必须】标识当前模块依赖的共享包模块名。取值为长度不超过 31 字节的字符串。
"versionCode": 10001 // 标识当前共享包的版本号。取值范围为 0~2147483647。【默认值为空,数值】
}
]
}
} -
??targetModuleName:标识当前包所指定的目标 module,确保该名称在整个应用中唯一。取值为长度不超过 31 字节的字符串,不支持中文。配置该字段的 Module 具有 overlay 特性。仅在动态共享包(HSP)中适用。【默认值为空,字符串】
-
??targetPriority:标识当前 Module 的优先级,取值范围为 1~100。配置 targetModuleName 字段之后,才需要配置该字段。仅在动态共享包(HSP)中适用。【默认值为 1,数值】
-
??proxyData:标识当前 Module 提供的数据代理列表,仅限 entry 和 feature 配置。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{
"module": {
"proxyData": [
{
"uri":"datashareproxy://com.ohos.datashare/event/Meeting",
"requiredReadPermission": "ohos.permission.GET_BUNDLE_INFO",
"requiredWritePermission": "ohos.permission.GET_BUNDLE_INFO",
"metadata": {
"name": "datashare_metadata",
"resource": "$profile:datashare"
}
}
]
}
} -
isolationMode:标识当前 Module 的多进程配置项。支持的取值如下:
- nonisolationFirst:优先在非独立进程中运行。【默认值】
- isolationFirst:优先在独立进程中运行。
- isolationOnly:只在独立进程中运行。
- nonisolationOnly:只在非独立进程中运行。
-
generateBuildHash:标识当前 HAP 和 HSP 是否由打包工具生成哈希值。该字段配置为 true 时,系统 OTA 升级时,若应用的 versionCode 保持不变,可根据哈希值判断应用是否需要升级。该字段仅在 app.json5 文件中的 generateBuildHash 字段为 false 时使能。【默认值为 false,布尔值】
-
compressNativeLibs:标识 libs 库是否以压缩存储的方式打包到 HAP
- true:libs 库以压缩方式存储。
- false:libs 库以不压缩方式存储。【默认值】
-
libIsolation:用于区分同应用不同 HAP 下的 .so 文件,以防止 .so 冲突。
- true:当前 HAP 的 .so 文件会储存在 libs 目录中以 Module 名命名的路径下。
- false:当前 HAP 的 .so 文件会直接储存在 libs 目录中。
-
??fileContextMenu:标识当前 HAP 的右键菜单配置项。取值为长度不超过 255 字节的字符串。【默认值为空,字符串】
1
2
3
4
5
6{
"module": {
// ...
"fileContextMenu": "$profile:menu" // 通过profile下的资源文件配置
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33// resources/base/profile/menu.json
{
"fileContextMenu": [
{
"abilityName": "EntryAbility",
"menuItem": "$string:module_desc",
"menuHandler": "openCompress",
"menuContext": [
{
"menuKind": 0
},
{
"menuKind": 1,
"menuRule": "both",
"fileSupportType": [
".rar",
".zip"
],
"fileNotSupportType": [
""
]
},
{
"menuKind": 2,
"menuRule": "single"
},
{
"menuKind": 3
}
]
}
]
} -
querySchemes:标识允许当前应用进行跳转查询的 URL schemes,只允许 entry 类型模块配置,最多 50 个,每个字符串取值不超过 128 字节。【默认值为空,字符串数组】
-
routerMap:标识当前模块配置的路由表路径。取值为长度不超过 255 字节的字符串。【默认值为空,字符串】
1
2
3
4{
"module": {
"routerMap": "$profile:router_map"
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32// resources/base/profile/router_map.json
{
"routerMap": [
{
"name": "DynamicPage1", // 【必须】标识跳转页面的名称。取值为长度不超过 1023 字节的字符串。
"pageSourceFile": "src/main/ets/pages/pageOne.ets", // 【必须】标识页面在模块内的路径。取值为长度不超过 255 字节的字符串。
"buildFunction": "myFunction", // ??【必须】标识被 @Builder 修饰的函数,该函数描述页面的 UI。取值为长度不超过 1023 字节的字符串。
"customData": { // 标识任意类型的自定义数据,总长度不超过 4096 字节。【默认值为空,对象】
"stringKey": "data1",
"numberKey": 123,
"booleanKey": true,
"objectKey": {
"name": "test"
},
"arrayKey": [
{
"id": 123
}
]
}
},
{
"name": "DynamicPage2",
"pageSourceFile": "src/main/ets/pages/pageTwo.ets",
"buildFunction": "myBuilder",
"data": { // 标识字符串类型的自定义数据。每个自定义数据字符串取值不超过 128 字节。【默认值为空,对象】
"key1": "data1",
"key2": "data2"
}
}
]
} -
appEnvironments:标识当前模块配置的应用环境变量,只允许 entry 和 feature 模块配置。【默认值为空,字符串数组】
1
2
3
4
5
6
7
8
9
10{
"module": {
"appEnvironments": [
{
"name":"name1",
"value": "value1"
}
]
}
} -
??appStartup:标识当前 Module 启动框架配置路径,仅在 Entry 中生效。【默认值为空,字符串】
-
hnpPackages:标识当前应用包含的 Native 软件包信息。只允许 entry 类型模块配置。【默认值为空,对象数组】
1
2
3
4
5
6
7
8
9
10{
"module" : {
"hnpPackages": [
{
"package": "hnpsample.hnp", // 【必须】标识 Native 软件包名称。
"type": "public" // 【必须】标识 Native 软件包类型。支持的取值如下:public:公有类型。private:私有类型。
}
]
}
}
3.3 应用配置文件(FA)
基于 FA 模型开发的应用项目代码,存在一个或多个 config.json 配置文件,每个配置文件由 app、deviceConfig、module 组成,缺一不可。
1 | { |
3.4 典型场景的开发指导
集成态 HSP
- 解释:集成态 HSP 可以给 bundleName 与之不同的工程集成使用,从而解决了使用方 bundleName 和 HSP 的 bundleName 强耦合问题。
- 限制:集成态 HSP 只支持 Stage 模型。
- 使用
- 创建方
- 工程配置:在工程级的 build-profile.json5 文件中,将
useNormalizedOHMUrl字段设置为 true。 - 模块配置:在模块级的 build-profile.json5 文件中,将
integratedHsp字段设置为 true,指定构建的 HSP 模块为集成态 HSP。 - 打包集成态 HSP 为 tgz 包:配置项目签名;配置
release模式;选择 library 目录,Build -> Make Module ‘libray’。
- 工程配置:在工程级的 build-profile.json5 文件中,将
- 使用方
- 文件拷贝:在 entry 目录下新建 libs 目录,将集成态打包产物 tgz 包拷贝到 libs 目录下。
- 工程依赖配置:使用方主模块下 oh-package.json5 配置文件中添加依赖。
- 工程配置:在工程级的 build-profile.json5 文件中,将
useNormalizedOHMUrl字段设置为 true。
- 创建方
其他(略)
- HAR <–> HSP
- 创建应用静态快捷方式(即长按应用弹出的快捷方式)
- 创建应用分身(即应用多开)
- 创建应用多实例
- 配置分层图标
4. 资源分类与访问
4.1 资源分类
-
资源目录:resources 目录下的,
- base 目录
- 该目录包含 element 子目录,存放字符串、颜色、布尔值等基础元素
- 该目录包含 media、profile 子目录,存放媒体、动画、布局等资源文件
- 该目录下的资源文件会被编译成二进制文件,并赋予资源文件 ID。允许通过指定资源类型(type)和资源名称(name)访问。
- 限定词目录
- en_US 和 zh_CN 是默认存在的两个限定词目录,其余限定词目录需要自行创建。
- 该目录下同样存在 element、media、profile 子目录,与 base 目录作用一致。
- 该目录下的资源文件会被编译成二进制文件,并赋予资源文件 ID。允许通过指定资源类型(type)和资源名称(name)访问。
- 限定词目录的命名要求为
移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-颜色模式-屏幕密度,可任选若干类限定词组成目录名称
- rawfile 目录
- 支持创建多层子目录,子目录名称可以自定义,文件夹内可以自由放置各类资源文件。
- 该目录下的资源文件会被直接打包进应用,不经过编译,也不会被赋予资源文件 ID。允许通过指定文件路径和文件名访问。
- resfile 目录
- 支持创建多层子目录,子目录名称可以自定义,文件夹内可以自由放置各类资源文件。
- 该目录下的资源文件会被直接打包进应用,不经过编译,也不会被赋予资源文件 ID。允许通过 this.context.resourceDir 获取的资源目录和文件路径访问。
- base 目录
-
资源组目录:resource 目录下 base 目录或限定词目录下的,
-
element 目录
-
表示元素资源,包括 boolean、color、float、intararry、integer、plural、strarray、string。
-
该目录下都是与元素资源类型同名的 json 文件(即文件名不可自定义),如 boolean.json。
1
2
3
4
5
6
7
8
9
10
11
12
13// resource/base/element/float.json
{
"float":[
{
"name":"font_hello",
"value":"28.0fp"
},
{
"name":"font_world",
"value":"20.0fp"
}
]
} -
可以使用 attr 属性标记资源可翻译性,只适用于 base 目录下string、strarray、plural 类型资源。
1
2
3
4
5
6
7
8
9
10
11
12
13// resource/base/element/string.json
{
"string": [
{
"name": "string2",
"value": "Hello world!",
"attr": {
"translatable": true, // 标记字符串是否需要翻译
"priority": "LT" // 标记字符串翻译状态,可选 code(未翻译)、translate(翻译未验证)、LT(翻译已验证)、customer(用户定制字符串)
}
}
]
}
-
-
media 目录
- 表示媒体资源,包括图片、音频、视频等非文本格式的文件(目录下只支持文件类型)。
- 该目录下都是非文本格式的文件,文件名可自定义。
-
profile 目录
- 表示自定义配置文件。
- 该目录下都是 json 文件,文件名可自定义。
-
1 | resources |
4.2 资源访问
HAP 包内
-
$r('app.type.name'):color、float、string、plural、media、profile 等类型的资源。- app:resources 目录中定义的资源
- type:资源类型
- name:资源名,开发者定义资源时确定
-
$rawfile('filename'):rawfile 目录资源。- filename:rawfile 目录下文件的相对路径,文件名需要包含后缀,路径开头不可以 “/” 开头。
-
getStringByNameSync/getMediaByNameSync/getColorByNameSync/ … /getRawFd1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18import { UIAbility, application, common } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
export default class EntryAbility extends UIAbility {
onCreate() {
let moduleContext: common.Context;
try {
this.context.resourceManager.getStringByNameSync("test"); // 获取指定资源名称对应的字符串,使用同步方式返回字符串。
this.context.resourceManager.getMediaByNameSync("test"); // 获取指定资源名称对应的文件,使用同步方式返回文件,默认屏幕密度
this.context.resourceManager.getColorByNameSync("test"); // 获取指定资源名称对应的颜色,使用同步方式返回颜色。
this.context.resourceManager.getRawFdSync("test.txt"); // 用户获取resources/rawfile 目录下 rawfile 文件所在 hap 的 descriptor 信息
} catch (error) {
let code = (error as BusinessError).code;
let message = (error as BusinessError).message;
console.error(`getStringByNameSync failed, error code: ${code}, message: ${message}.`);
}
}
}
跨 HAP/HSP 包
-
在使用方模块的 oh-package.json5 文件中添加依赖。如
"dependencies": {"library":"file":../library}。然后通过$r('[hsp].type.name')或$rawfile('[hsp].filename')的方式获取资源。- hsp:hsp 模块名
- type:资源类型,
- name:资源名称
- filename:rawfile 目录下文件的相对路径,文件名需要包含后缀,路径开头不可以 “/” 开头。
-
getStringByNameSync/getMediaByNameSync/getColorByNameSync/ … /getRawFdSync1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19import { UIAbility, application, common } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
export default class EntryAbility extends UIAbility {
onCreate() {
let moduleContext: common.Context;
try {
application.createModuleContext(this.context,'entry').then((data: Context)=>{
moduleContext = data;
const resManager = moduleContext.resourceManager; // 可以通过 resManager 读取资源
console.info('createBundleContext success!');
}).catch((error : BusinessError)=>{
console.error(`createModuleContext failed, error.code: ${(error as BusinessError).code}, error.message: ${(error as BusinessError).message}`);
})
} catch (error) {
console.error(`createModuleContext failed, error.code: ${(error as BusinessError).code}, error.message: ${(error as BusinessError).message}`);
}
}
}
系统资源
$r('sys.type.resource_name')
- sys:系统资源
- type:资源类型,取值包括 “color”、“float”、“string”、“media”、“symbol”
- resource_name:资源名称(通常以 ohos_ 作为前缀)
4.3 资源匹配
- 资源查找规则:应用使用某资源时,系统会根据当前设备状态优先从相匹配的限定词目录中寻找该资源。只有当 resources 目录中没有与设备状态匹配的限定词目录,或者在限定词目录中找不到该资源时,才会去 base 目录中查找。rawfile 是原始文件目录,不会根据设备状态去匹配不同的资源。
- 限定词目录匹配规则
- 限定词目录匹配的优先级从高到低依次为:
移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。 - 一致性匹配:移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词。
- 向上最近匹配:屏幕密度。
- 限定词目录匹配的优先级从高到低依次为:
4.4 获取指定配置的资源
1 |
|
4.5 overlay(略)
[https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/application-dev-overview-V5]: